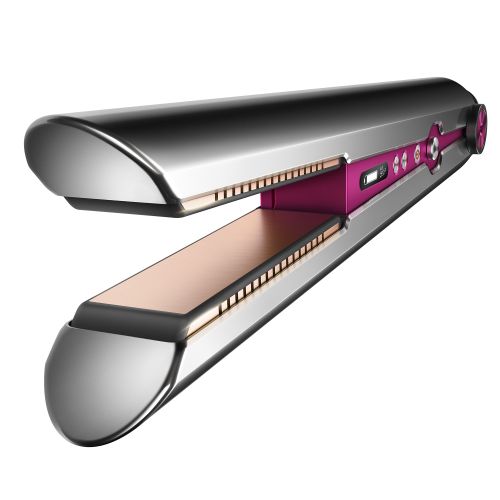
Выпрямитель для волос Dyson Corrale Fuchsia HS03 c набором щеток
0 Рейтинг | Нет в наличии
Доставка:
Стоимость доставки по городу от 15 000 сум.
Самовывоз из
sello !
Вы можете забрать в наших филиалах
1. Возврат товара: Нет
2. Oткрывать упаковку: Нет
Характеристики
| Тип | Стайлеры |
| Мощность | 200 Вт |
| Особенности | Длина кабеля: 2,2 м Напряжение: 10,8 B - 16.8 B |
| Настраиваемый таймер | Нет |
| Регулировка температуры | Да |
| Синхронизация со смартфоном | Нет |
| Источник питания | Аккумулятор От сети |
| Комплектация | Стайлер Набор щеток Инструкция |
| Вес товара | 561 г |
| Панель управления | 1 ползунок 3 кнопки |
| Применение | Уход за волосами |
| Форм-фактор | Портативный |
| Пульт дистанционного управления | Нет |
| Габариты | 292 x 45 мм |
| Автономность | До 30 минут непрерывной работы Время зарядки 70 минут |
Описание
Описание Выпрямитель для волос Dyson Corrale Fuchsia HS03 c набором щеток
.product
description.base-padding {
padding:
;
}
.dyson img {
margin:
;
}
.dyson p {
margin:
;
line-height: normal;
}
.dyson ul {
list-style: none;
margin:
;
}
.dyson ul li {
line-height: normal;
}
.dyson {
overflow: hidden;
}
.product
body .el-tabs
header {
z-inde
: 6;
}
/*dyson-header*/
.dyson .dyson-header {
display: fle
;
justify-content: space-between;
align-items: center;
padding-top: 31p
;
padding-bottom: 31p
;
padding-left: 136p
;
padding-right: 136p
;
background-color: #FFFFFF;
}
.dyson .dyson-header
title {
font-size: 32p
;
color: #
;
margin-right: 15p
;
}
.dyson .dyson-header
logo {
line-height: 1p
;
}
.dyson .dyson-header
image {
display: none;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-header {
padding-left: 24p
;
padding-right: 24p
;
}
.dyson .dyson-header
title {
font-size: 32p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-header {
padding-top: 25p
;
padding-bottom: 25p
;
}
.dyson .dyson-header
title {
font-size: 26p
;
}
.dyson .dyson-header
logo {
width: 153p
;
}
}
@media screen and (ma
-width: 56
p
) {
.dyson .dyson-header {
padding-top: 4
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 4
p
;
fle
-direction: column;
align-items: fle
-start;
}
.dyson .dyson-header
title {
font-size: 22p
;
margin-bottom: 14p
;
margin-right:
;
}
.dyson .dyson-header
logo {
margin-bottom: 24p
;
}
.dyson .dyson-header
image {
display: fle
;
margin:
auto 4
p
auto;
}
}
/*dyson-plates*/
.dyson .dyson-plates {
padding-top: 8
p
;
padding-left: 138p
;
padding-bottom: 346p
;
position: relative;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/plates/preview.jpg) no-repeat center right/auto 1
% #
C
C
C;
}
.dyson .dyson-plates
content {
ma
-width: 423p
;
}
.dyson .dyson-plates
title {
margin-bottom: 8p
;
font-size: 24p
;
font-weight: 5
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
}
.dyson .dyson-plates
description {
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
.dyson .dyson-plates
play {
position: absolute;
left: 5
%;
font-size: 1p
;
color: transparent;
top: 5
%;
transform: translateX(-5
%) translateY(-5
%);
width: 9
p
;
height: 9
p
;
transition: opacity
.25s ease-in-out;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/play.png) no-repeat center/contain;
}
.dyson .dyson-plates
play:hover {
opacity:
.8;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-plates {
padding-top: 6
p
;
padding-left: 24p
;
padding-bottom: 151p
;
}
.dyson .dyson-plates
content {
ma
-width: 376p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-plates {
padding-top: 2
p
;
padding-bottom: 121p
;
}
.dyson .dyson-plates
content {
ma
-width: 271p
;
}
.dyson .dyson-plates
title {
font-size: 18p
;
}
.dyson .dyson-plates
description {
font-size: 14p
;
}
.dyson .dyson-plates
play {
width: 64p
;
height: 64p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-plates {
padding-top: 4
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 435p
;
background-position: bottom center;
background-size: 56
p
auto;
}
.dyson .dyson-plates
content {
ma
-width: none;
}
.dyson .dyson-plates
title {
font-size: 16p
;
}
.dyson .dyson-plates
description {
font-size: 12p
;
}
.dyson .dyson-plates
play {
top: auto;
bottom: 175p
;
transform: translateX(-5
%);
}
}
/*dyson-fle
ible*/
.dyson .dyson-fle
ible {
padding-top: 8
p
;
padding-left: 136p
;
padding-bottom: 334p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/fle
ible/preview.jpg) no-repeat right center/auto 1
%;
position: relative;
}
.dyson .dyson-fle
ible
content {
ma
-width: 423p
;
}
.dyson .dyson-fle
ible
title {
margin-bottom: 8p
;
font-size: 24p
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
font-weight: 5
;
}
.dyson .dyson-fle
ible
description {
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
.dyson .dyson-fle
ible
play {
position: absolute;
left: 5
%;
top: 5
%;
font-size: 1p
;
color: transparent;
transform: translateX(-5
%) translateY(-5
%);
width: 9
p
;
height: 9
p
;
transition: opacity
.25s ease-in-out;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/play.png) no-repeat center/contain;
}
.dyson .dyson-fle
ible
play:hover {
opacity:
.8;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-fle
ible {
padding-top: 6
p
;
padding-left: 24p
;
padding-bottom: 74p
;
}
.dyson .dyson-fle
ible
content {
ma
-width: 372p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-fle
ible {
padding-top: 2
p
;
padding-bottom: 34p
;
}
.dyson .dyson-fle
ible
content {
ma
-width: 273p
;
}
.dyson .dyson-fle
ible
title {
font-size: 18p
;
}
.dyson .dyson-fle
ible
description {
font-size: 14p
;
}
.dyson .dyson-fle
ible
play {
width: 64p
;
height: 64p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-fle
ible {
padding-top: 4
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 39
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/fle
ible/preview-mobile.png) no-repeat bottom 2
p
right;
}
.dyson .dyson-fle
ible
content {
ma
-width: none;
}
.dyson .dyson-fle
ible
title {
font-size: 16p
;
}
.dyson .dyson-fle
ible
description {
font-size: 12p
;
}
.dyson .dyson-fle
ible
play {
top: auto;
bottom: 163p
;
transform: translateX(-5
%);
}
}
/*dyson-type*/
.dyson .dyson-type {
padding-top: 6
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 64
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/types/preview.jpg) no-repeat bottom center #
E
E
E;
}
.dyson .dyson-type
content {
ma
-width: 8
p
;
margin-left: auto;
margin-right: auto;
}
.dyson .dyson-type
title {
font-size: 24p
;
te
t-align: center;
color: rgba(
,
,
,
.87);
font-weight: 5
;
line-height: 1.5;
margin-bottom: 8p
;
}
.dyson .dyson-type
description {
te
t-align: center;
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-type {
padding-bottom: 47
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/types/preview.jpg) no-repeat bottom center/976p
auto #
E
E
E;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-type {
padding-bottom: 35
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/types/preview.jpg) no-repeat bottom center/732p
auto #
E
E
E;
}
.dyson .dyson-type
content {
ma
-width: 684p
;
}
.dyson .dyson-type
title {
font-size: 18p
;
}
.dyson .dyson-type
description {
font-size: 14p
;
}
}
@media screen and (ma
-width: 56
p
) {
.dyson .dyson-type {
padding-top: 4
p
;
padding-bottom: 27
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/types/preview.jpg) no-repeat bottom center/56
p
auto #
E
E
E;
}
.dyson .dyson-type
title {
te
t-align: left;
font-size: 16p
;
}
.dyson .dyson-type
description {
te
t-align: left;
font-size: 12p
;
}
}
/*dyson-wireless*/
.dyson .dyson-wireless {
padding-top: 195p
;
padding-left: 136p
;
padding-bottom: 195p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/wireless/preview.png) no-repeat right center/auto 1
% #
F
F
F;
}
.dyson .dyson-wireless
content {
ma
-width: 423p
;
}
.dyson .dyson-wireless
title {
margin-bottom: 8p
;
font-weight: 5
;
font-size: 24p
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
}
.dyson .dyson-wireless
description {
font-size: 18p
;
color: rgba(
,
,
,
.87);
line-height: 1.44;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-wireless {
padding-top: 85p
;
padding-left: 24p
;
padding-bottom: 85p
;
}
.dyson .dyson-wireless
content {
ma
-width: 373p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-wireless {
padding-top: 54p
;
padding-bottom: 54p
;
}
.dyson .dyson-wireless
content {
ma
-width: 271p
;
}
.dyson .dyson-wireless
title {
font-size: 18p
;
}
.dyson .dyson-wireless
description {
font-size: 14p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-wireless {
padding-top: 4
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 39
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/wireless/preview-mobile.png) no-repeat right bottom #
F
F
F;
}
.dyson .dyson-wireless
content {
ma
-width: none;
}
.dyson .dyson-wireless
title {
font-size: 16p
;
}
.dyson .dyson-wireless
description {
font-size: 12p
;
}
}
/*dyson-technology*/
.dyson .dyson-technology {
padding-left: 136p
;
display: fle
;
justify-content: space-between;
align-items: center;
background-color: #
;
}
.dyson .dyson-technology
content {
ma
-width: 423p
;
}
.dyson .dyson-technology
title {
margin-bottom: 8p
;
font-size: 24p
;
font-weight: 5
;
line-height: 1.5;
color: #FFFFFF;
}
.dyson .dyson-technology
description {
font-size: 18p
;
line-height: 1.44;
color: #FFFFFF;
}
.dyson .dyson-technology
preview {
line-height: 1p
;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-technology {
padding-left: 24p
;
}
.dyson .dyson-technology
content {
ma
-width: 373p
;
}
.dyson .dyson-technology
preview {
width: 555p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-technology
content {
ma
-width: 271p
;
}
.dyson .dyson-technology
title {
font-size: 18p
;
}
.dyson .dyson-technology
description {
font-size: 14p
;
}
.dyson .dyson-technology
preview {
width: 413p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-technology {
padding-top: 4
p
;
padding-left:
;
fle
-direction: column;
}
.dyson .dyson-technology
content {
ma
-width: none;
padding-left: 16p
;
padding-right: 16p
;
margin-bottom: 4
p
;
}
.dyson .dyson-technology
title {
font-size: 16p
;
}
.dyson .dyson-technology
description {
font-size: 12p
;
}
.dyson .dyson-technology
preview {
width: auto;
ma
-width: 56
p
;
}
}
/*dyson-heat*/
.dyson .dyson-heat {
padding-left: 136p
;
display: fle
;
justify-content: space-between;
align-items: center;
background-color: #
;
}
.dyson .dyson-heat
content {
ma
-width: 423p
;
}
.dyson .dyson-heat
title {
font-size: 24p
;
font-weight: 5
;
line-height: 1.5;
color: #FFFFFF;
margin-bottom: 8p
;
}
.dyson .dyson-heat
description {
font-size: 18p
;
line-height: 1.44;
color: #FFFFFF;
}
.dyson .dyson-heat
preview {
line-height: 1p
;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-heat {
padding-left: 24p
;
}
.dyson .dyson-heat
content {
ma
-width: 373p
;
}
.dyson .dyson-heat
preview {
width: 555p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-heat
content {
ma
-width: 271p
;
}
.dyson .dyson-heat
title {
font-size: 18p
;
}
.dyson .dyson-heat
description {
font-size: 14p
;
}
.dyson .dyson-heat
preview {
width: 413p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-heat {
padding-top: 4
p
;
padding-left:
;
fle
-direction: column;
}
.dyson .dyson-heat
content {
ma
-width: none;
padding-left: 16p
;
padding-right: 16p
;
margin-bottom: 2
p
;
}
.dyson .dyson-heat
title {
font-size: 16p
;
}
.dyson .dyson-heat
description {
font-size: 12p
;
}
.dyson .dyson-heat
preview {
width: auto;
ma
-width: 56
p
;
align-self: fle
-end;
}
}
/*dyson-features*/
.dyson .dyson-features {
padding-top: 8
p
;
padding-left: 136p
;
padding-right: 136p
;
padding-bottom: 8
p
;
}
.dyson .dyson-features
title {
font-size: 24p
;
font-weight: 5
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
margin-bottom: 4
p
;
}
.dyson .dyson-features
items {
display: grid;
grid-template-columns: repeat(auto-fit,minma
(293p
,1fr));
gap: 24p
;
justify-items: center;
}
.dyson .dyson-features
item {
ma
-width: 348p
;
}
.dyson .dyson-features
item-preview {
margin-bottom: 18p
;
}
.dyson .dyson-features
item-title {
margin-bottom: 8p
;
color: rgba(
,
,
,
.87);
font-weight: 5
;
font-size: 18p
;
}
.dyson .dyson-features
item-description {
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
@media screen and (ma
-width: 13
7p
) {
.dyson .dyson-features {
padding-left: 24p
;
padding-right: 24p
;
}
.dyson .dyson-features
items {
gap: 5
p
24p
;
grid-template-columns: repeat(auto-fit,minma
(288p
,1fr));
}
}
@media screen and (ma
-width: 1
p
) {
.dyson .dyson-features {
padding-top: 6
p
;
padding-bottom: 6
p
;
}
.dyson .dyson-features
title {
font-size: 18p
;
margin-bottom: 2
p
;
line-height: 1.44;
}
.dyson .dyson-features
items {
grid-template-columns: repeat(auto-fit,minma
(212p
,1fr));
}
.dyson .dyson-features
item-title {
font-size: 14p
;
margin-bottom: 4p
;
}
.dyson .dyson-features
item-description {
font-size: 14p
;
}
}
@media screen and (ma
-width: 56
p
) {
.dyson .dyson-features {
padding-top: 4
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 4
p
;
}
.dyson .dyson-features
title {
font-size: 16p
;
margin-bottom: 4
p
;
}
.dyson .dyson-features
items {
justify-items: fle
-start;
gap: 24p
;
}
.dyson .dyson-features
item-title {
font-size: 12p
;
}
.dyson .dyson-features
item-description {
font-size: 12p
;
}
}
/*dyson-complect*/
.dyson .dyson-complect {
padding-bottom: 7
p
;
padding-left: 136p
;
padding-right: 136p
;
}
.dyson .dyson-complect
title {
font-size: 24p
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
font-weight: 5
;
margin-bottom: 4
p
;
}
.dyson .dyson-complect
wrapper {
display: fle
;
margin-left: -24p
;
}
.dyson .dyson-complect
items {
display: fle
;
align-self: fle
-start;
}
.dyson .dyson-complect
item {
width: 224p
;
padding-bottom: 6p
;
border-bottom: 1p
solid #ECECEC;
margin-left: 24p
;
}
.dyson .dyson-complect
item--large {
width: 348p
;
padding-bottom: 58p
;
}
.dyson .dyson-complect
item-preview {
margin-bottom: 18p
;
}
.dyson .dyson-complect
item-title {
font-size: 18p
;
font-weight: 5
;
line-height: 1.44;
te
t-align: center;
color: rgba(
,
,
,
.87);
}
@media screen and (ma
-width: 13
7p
) {
.dyson .dyson-complect {
padding-left: 24p
;
padding-right: 24p
;
padding-bottom: 1
p
;
}
.dyson .dyson-complect
item {
width: 187p
;
}
.dyson .dyson-complect
item--large {
width: 293p
;
padding-bottom: 32p
;
}
}
@media screen and (ma
-width: 1
p
) {
.dyson .dyson-complect {
padding-bottom: 6
p
;
}
.dyson .dyson-complect
title {
font-size: 18p
;
margin-bottom: 2
p
;
}
.dyson .dyson-complect
item {
width: 134p
;
padding-bottom: 4
p
;
}
.dyson .dyson-complect
item--large {
width: 212p
;
padding-bottom: 4
p
;
}
.dyson .dyson-complect
item-title {
font-size: 14p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-complect {
padding-bottom: 6
p
;
}
.dyson .dyson-complect
wrapper {
fle
-direction: column;
margin-left: -16p
;
}
.dyson .dyson-complect
items {
fle
-wrap: wrap;
}
.dyson .dyson-complect
item {
padding-bottom: 16p
;
margin-left: 16p
;
width: 127p
;
}
.dyson .dyson-complect
item--large {
padding-bottom: 16p
;
margin-bottom: 24p
;
width: 288p
;
}
}
@media screen and (ma
-width: 56
p
) {
.dyson .dyson-complect
title {
font-size: 16p
;
margin-bottom: 4
p
;
}
}
/*dyson-characteristics*/
.dyson .dyson-characteristics {
padding-bottom: 11
p
;
padding-left: 136p
;
padding-right: 136p
;
}
.dyson .dyson-characteristics
title {
font-size: 24p
;
font-weight: 5
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
margin-bottom: 4
p
;
}
.dyson .dyson-characteristics
items {
display: fle
;
justify-content: space-between;
fle
-wrap: wrap;
margin-bottom: 75p
;
}
.dyson .dyson-characteristics
item {
width: calc(33.33% - 16p
);
padding-bottom: 8p
;
border-bottom: 1p
solid #ECECEC;
margin-bottom: 24p
;
}
.dyson .dyson-characteristics
item-title {
font-size: 14p
;
color: rgba(
,
,
,
.87);
line-height: 1.71;
margin-bottom: 8p
;
}
.dyson .dyson-characteristics
item-description {
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
.dyson .dyson-characteristics
preview {
display: fle
;
justify-content: center;
align-items: center;
margin-bottom: 1
p
;
}
.dyson .dyson-characteristics
note {
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
@media screen and (ma
-width: 13
7p
) {
.dyson .dyson-characteristics {
padding-bottom: 1
p
;
padding-left: 24p
;
padding-right: 24p
;
}
}
@media screen and (ma
-width: 1
p
) {
.dyson .dyson-characteristics {
padding-bottom: 8
p
;
}
.dyson .dyson-characteristics
title {
font-size: 18p
;
margin-bottom: 2
p
;
}
.dyson .dyson-characteristics
items {
margin-bottom: 55p
;
}
.dyson .dyson-characteristics
item {
padding-bottom: 4p
;
}
.dyson .dyson-characteristics
item-title {
font-size: 12p
;
margin-bottom: 4p
;
}
.dyson .dyson-characteristics
item-description {
font-size: 14p
;
}
.dyson .dyson-characteristics
preview {
margin-bottom: 8
p
;
}
.dyson .dyson-characteristics
note {
font-size: 14p
;
}
}
@media screen and (ma
-width: 56
p
) {
.dyson .dyson-characteristics {
padding-left: 16p
;
padding-right: 16p
;
}
.dyson .dyson-characteristics
title {
font-size: 16p
;
margin-bottom: 2
p
;
}
.dyson .dyson-characteristics
items {
margin-bottom: 24p
;
fle
-wrap: wrap;
}
.dyson .dyson-characteristics
item {
width: calc(5
% - 8p
);
}
.dyson .dyson-characteristics
item-title {
font-size: 12p
;
margin-bottom: 4p
;
}
.dyson .dyson-characteristics
item-description {
font-size: 12p
;
}
.dyson .dyson-characteristics
preview {
margin-bottom: 4
p
;
}
.dyson .dyson-characteristics
note {
font-size: 12p
;
}
}
Выпрямитель для волос
yson Corrale™
Прощай, чрезмерный нагрев. Привет, гибкие пластины.
Гибкие пластины из марганцево-медного сплава меняют форму, захватывая пряди волос. Такой дополнительный контроль позволяет добиться улучшенного способа укладки при меньшем нагреве и с уменьшением повреждений волос в два раза¹.
.
Единственный выпрямитель с гибкими пластинами, которые меняют форму, захватывая пряди волос.
В традиционных выпрямителях для волос снижение нагрева ведет не только к уменьшению повреждений, но и к ухудшению качества укладки. Собирая волосы вместе, наши гибкие пластины позволяют достичь столь же высокого качества укладки при меньшем нагреве. В результате количество повреждений уменьшается в два раза¹, а уложенные волосы становятся более гладкими и послушными?.
.
Подходит для всех типов волос
Три точные настройки нагрева - 165°C, 185°C и 21
°C - в соответствии с типом и длиной ваших волос и желаемой укладкой. Система встроенных датчиков регулирует температуру пластин 1
раз в секунду таким образом, чтобы заданная температура не могла быть превышена.
Улучшенный способ укладки с возможностью беспроводного использования
Выпрямитель для волос
yson Corrale™ обеспечивает до 3
минут укладки без провода? с тепловой эффективностью проводного выпрямителя. А если вам необходимо увеличить время работы, просто подключите кабель для гибридного режима зарядки.
Новая технология
yson
Гибкие пластины меняют форму, собирая и фиксируя прядь волос вместе для улучшенного способа укладки, без перегрева.
Интеллектуальная система контроля нагрева
Взаимосвязь электроники и нагревательных элементов. Система встроенных датчиков регулирует температуру пластин 1
раз в секунду таким образом, чтобы заданная температура не могла быть превышена.
Основные особенности
Подходит для всех типов волос
Три точные настройки нагрева - 165°C, 185°C и 21
°C - в соответствии с типом и длиной ваших волос и желаемой укладкой.
OLE
дисплей
Показывает уровень заряда аккумулятора, температуру и состояние зарядки во время использования.
Время укладки без провода составляет до 3
минут?
Тепловая эффективность сопоставима с эффективностью проводного выпрямителя волос. Полностью заряжается всего за 7
минут.
Укладывайте с подключением провода для увеличенного времени работы
Для достижения максимального времени укладки полностью зарядите выпрямитель для волос и выполняйте укладку, подключившись к сети.
Автоматическое выключение и замок-блокиратор
Отключается через 1
минут при отсутствии активности для вашего спокойствия. Замок-блокиратор, позволяющий убрать устройство в чехол сразу после использования.
Использование в поездках
Универсальное напряжение и блокиратор для обеспечения безопасности в полете позволят вам брать выпрямитель в качестве ручной клади в путешествиях на самолете.?
Комплектация
Выпрямитель для волос
yson Corrale™
Зарядная док-станция
Термоустойчивый дорожный чехол
Магнитный кабель для зарядки с вращением на 36
°
Технические характеристики
Вес (г)
561 г
Размеры (Д х В)
292
45 мм
Длина кабеля (м)
2.2 м
3 уровня нагрева
165°C, 185°C, 21
°C
Мощность
2
Вт (максимальная)
Напряжение
1
.8 В – 16.8 В
¹ Уровень термического воздействия на волосы оценивался при равноценном процессе создания укладок. В тестировании использовались гибкие пластины и твёрдые пластины.
? По сравнению с волосами, высушенными естественным образом.
? Точное время работы зависит от вашего типа волос и способа их укладки.
? В Японии действуют более жесткие правила, согласно которым ввоз или вывоз данного выпрямителя для волос через любой японский аэропорт запрещены.
(function () {
if (!window.dataLayer) {
window.dataLayer = [];
}
function debounce(f, ms) {
let timer = null;
return function () {
let
this = this;
let onComplete = function () {
f.apply(
this, arguments);
timer = null;
};
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(onComplete, ms);
};
}
function makeAnimation(elements) {
let screenHeight;
let elemToViewPort;
const timeTo
isableAnim = 3
;
function addAnimation (elem) {
elem.classList.add(anim);
elem.setAttribute(data-anim, false);
let timer = setInterval(function () {
let elemToTop = elem.getBoundingClientRect().top;
let elemToBottom = elem.getBoundingClientRect().bottom;
if (elemToBottom = screenHeight) {
elem.classList.remove(anim);
elem.setAttribute(data-anim, true);
if (elem.tagName === VI
EO) {
elem.currentTime =
;
}
clearInterval(timer);
timer = null;
}
}, timeTo
isableAnim);
}
function onScrollAnimate () {
elements.forEach(function (elem) {
let elemToTop = elem.getBoundingClientRect().top;
let elemToBottom = elem.getBoundingClientRect().bottom;
if (((elemToTop =
) || (elemToBottom >= screenHeight / 4 && elemToTop ",
description.base-padding {
padding:
;
}
.dyson img {
margin:
;
}
.dyson p {
margin:
;
line-height: normal;
}
.dyson ul {
list-style: none;
margin:
;
}
.dyson ul li {
line-height: normal;
}
.dyson {
overflow: hidden;
}
.product
body .el-tabs
header {
z-inde
: 6;
}
/*dyson-header*/
.dyson .dyson-header {
display: fle
;
justify-content: space-between;
align-items: center;
padding-top: 31p
;
padding-bottom: 31p
;
padding-left: 136p
;
padding-right: 136p
;
background-color: #FFFFFF;
}
.dyson .dyson-header
title {
font-size: 32p
;
color: #
;
margin-right: 15p
;
}
.dyson .dyson-header
logo {
line-height: 1p
;
}
.dyson .dyson-header
image {
display: none;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-header {
padding-left: 24p
;
padding-right: 24p
;
}
.dyson .dyson-header
title {
font-size: 32p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-header {
padding-top: 25p
;
padding-bottom: 25p
;
}
.dyson .dyson-header
title {
font-size: 26p
;
}
.dyson .dyson-header
logo {
width: 153p
;
}
}
@media screen and (ma
-width: 56
p
) {
.dyson .dyson-header {
padding-top: 4
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 4
p
;
fle
-direction: column;
align-items: fle
-start;
}
.dyson .dyson-header
title {
font-size: 22p
;
margin-bottom: 14p
;
margin-right:
;
}
.dyson .dyson-header
logo {
margin-bottom: 24p
;
}
.dyson .dyson-header
image {
display: fle
;
margin:
auto 4
p
auto;
}
}
/*dyson-plates*/
.dyson .dyson-plates {
padding-top: 8
p
;
padding-left: 138p
;
padding-bottom: 346p
;
position: relative;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/plates/preview.jpg) no-repeat center right/auto 1
% #
C
C
C;
}
.dyson .dyson-plates
content {
ma
-width: 423p
;
}
.dyson .dyson-plates
title {
margin-bottom: 8p
;
font-size: 24p
;
font-weight: 5
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
}
.dyson .dyson-plates
description {
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
.dyson .dyson-plates
play {
position: absolute;
left: 5
%;
font-size: 1p
;
color: transparent;
top: 5
%;
transform: translateX(-5
%) translateY(-5
%);
width: 9
p
;
height: 9
p
;
transition: opacity
.25s ease-in-out;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/play.png) no-repeat center/contain;
}
.dyson .dyson-plates
play:hover {
opacity:
.8;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-plates {
padding-top: 6
p
;
padding-left: 24p
;
padding-bottom: 151p
;
}
.dyson .dyson-plates
content {
ma
-width: 376p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-plates {
padding-top: 2
p
;
padding-bottom: 121p
;
}
.dyson .dyson-plates
content {
ma
-width: 271p
;
}
.dyson .dyson-plates
title {
font-size: 18p
;
}
.dyson .dyson-plates
description {
font-size: 14p
;
}
.dyson .dyson-plates
play {
width: 64p
;
height: 64p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-plates {
padding-top: 4
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 435p
;
background-position: bottom center;
background-size: 56
p
auto;
}
.dyson .dyson-plates
content {
ma
-width: none;
}
.dyson .dyson-plates
title {
font-size: 16p
;
}
.dyson .dyson-plates
description {
font-size: 12p
;
}
.dyson .dyson-plates
play {
top: auto;
bottom: 175p
;
transform: translateX(-5
%);
}
}
/*dyson-fle
ible*/
.dyson .dyson-fle
ible {
padding-top: 8
p
;
padding-left: 136p
;
padding-bottom: 334p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/fle
ible/preview.jpg) no-repeat right center/auto 1
%;
position: relative;
}
.dyson .dyson-fle
ible
content {
ma
-width: 423p
;
}
.dyson .dyson-fle
ible
title {
margin-bottom: 8p
;
font-size: 24p
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
font-weight: 5
;
}
.dyson .dyson-fle
ible
description {
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
.dyson .dyson-fle
ible
play {
position: absolute;
left: 5
%;
top: 5
%;
font-size: 1p
;
color: transparent;
transform: translateX(-5
%) translateY(-5
%);
width: 9
p
;
height: 9
p
;
transition: opacity
.25s ease-in-out;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/play.png) no-repeat center/contain;
}
.dyson .dyson-fle
ible
play:hover {
opacity:
.8;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-fle
ible {
padding-top: 6
p
;
padding-left: 24p
;
padding-bottom: 74p
;
}
.dyson .dyson-fle
ible
content {
ma
-width: 372p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-fle
ible {
padding-top: 2
p
;
padding-bottom: 34p
;
}
.dyson .dyson-fle
ible
content {
ma
-width: 273p
;
}
.dyson .dyson-fle
ible
title {
font-size: 18p
;
}
.dyson .dyson-fle
ible
description {
font-size: 14p
;
}
.dyson .dyson-fle
ible
play {
width: 64p
;
height: 64p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-fle
ible {
padding-top: 4
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 39
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/fle
ible/preview-mobile.png) no-repeat bottom 2
p
right;
}
.dyson .dyson-fle
ible
content {
ma
-width: none;
}
.dyson .dyson-fle
ible
title {
font-size: 16p
;
}
.dyson .dyson-fle
ible
description {
font-size: 12p
;
}
.dyson .dyson-fle
ible
play {
top: auto;
bottom: 163p
;
transform: translateX(-5
%);
}
}
/*dyson-type*/
.dyson .dyson-type {
padding-top: 6
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 64
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/types/preview.jpg) no-repeat bottom center #
E
E
E;
}
.dyson .dyson-type
content {
ma
-width: 8
p
;
margin-left: auto;
margin-right: auto;
}
.dyson .dyson-type
title {
font-size: 24p
;
te
t-align: center;
color: rgba(
,
,
,
.87);
font-weight: 5
;
line-height: 1.5;
margin-bottom: 8p
;
}
.dyson .dyson-type
description {
te
t-align: center;
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-type {
padding-bottom: 47
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/types/preview.jpg) no-repeat bottom center/976p
auto #
E
E
E;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-type {
padding-bottom: 35
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/types/preview.jpg) no-repeat bottom center/732p
auto #
E
E
E;
}
.dyson .dyson-type
content {
ma
-width: 684p
;
}
.dyson .dyson-type
title {
font-size: 18p
;
}
.dyson .dyson-type
description {
font-size: 14p
;
}
}
@media screen and (ma
-width: 56
p
) {
.dyson .dyson-type {
padding-top: 4
p
;
padding-bottom: 27
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/types/preview.jpg) no-repeat bottom center/56
p
auto #
E
E
E;
}
.dyson .dyson-type
title {
te
t-align: left;
font-size: 16p
;
}
.dyson .dyson-type
description {
te
t-align: left;
font-size: 12p
;
}
}
/*dyson-wireless*/
.dyson .dyson-wireless {
padding-top: 195p
;
padding-left: 136p
;
padding-bottom: 195p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/wireless/preview.png) no-repeat right center/auto 1
% #
F
F
F;
}
.dyson .dyson-wireless
content {
ma
-width: 423p
;
}
.dyson .dyson-wireless
title {
margin-bottom: 8p
;
font-weight: 5
;
font-size: 24p
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
}
.dyson .dyson-wireless
description {
font-size: 18p
;
color: rgba(
,
,
,
.87);
line-height: 1.44;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-wireless {
padding-top: 85p
;
padding-left: 24p
;
padding-bottom: 85p
;
}
.dyson .dyson-wireless
content {
ma
-width: 373p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-wireless {
padding-top: 54p
;
padding-bottom: 54p
;
}
.dyson .dyson-wireless
content {
ma
-width: 271p
;
}
.dyson .dyson-wireless
title {
font-size: 18p
;
}
.dyson .dyson-wireless
description {
font-size: 14p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-wireless {
padding-top: 4
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 39
p
;
background: url(https://i.citrus.ua/uploads/promo/dyson-corrale-2/wireless/preview-mobile.png) no-repeat right bottom #
F
F
F;
}
.dyson .dyson-wireless
content {
ma
-width: none;
}
.dyson .dyson-wireless
title {
font-size: 16p
;
}
.dyson .dyson-wireless
description {
font-size: 12p
;
}
}
/*dyson-technology*/
.dyson .dyson-technology {
padding-left: 136p
;
display: fle
;
justify-content: space-between;
align-items: center;
background-color: #
;
}
.dyson .dyson-technology
content {
ma
-width: 423p
;
}
.dyson .dyson-technology
title {
margin-bottom: 8p
;
font-size: 24p
;
font-weight: 5
;
line-height: 1.5;
color: #FFFFFF;
}
.dyson .dyson-technology
description {
font-size: 18p
;
line-height: 1.44;
color: #FFFFFF;
}
.dyson .dyson-technology
preview {
line-height: 1p
;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-technology {
padding-left: 24p
;
}
.dyson .dyson-technology
content {
ma
-width: 373p
;
}
.dyson .dyson-technology
preview {
width: 555p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-technology
content {
ma
-width: 271p
;
}
.dyson .dyson-technology
title {
font-size: 18p
;
}
.dyson .dyson-technology
description {
font-size: 14p
;
}
.dyson .dyson-technology
preview {
width: 413p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-technology {
padding-top: 4
p
;
padding-left:
;
fle
-direction: column;
}
.dyson .dyson-technology
content {
ma
-width: none;
padding-left: 16p
;
padding-right: 16p
;
margin-bottom: 4
p
;
}
.dyson .dyson-technology
title {
font-size: 16p
;
}
.dyson .dyson-technology
description {
font-size: 12p
;
}
.dyson .dyson-technology
preview {
width: auto;
ma
-width: 56
p
;
}
}
/*dyson-heat*/
.dyson .dyson-heat {
padding-left: 136p
;
display: fle
;
justify-content: space-between;
align-items: center;
background-color: #
;
}
.dyson .dyson-heat
content {
ma
-width: 423p
;
}
.dyson .dyson-heat
title {
font-size: 24p
;
font-weight: 5
;
line-height: 1.5;
color: #FFFFFF;
margin-bottom: 8p
;
}
.dyson .dyson-heat
description {
font-size: 18p
;
line-height: 1.44;
color: #FFFFFF;
}
.dyson .dyson-heat
preview {
line-height: 1p
;
}
@media screen and (ma
-width: 1365p
) {
.dyson .dyson-heat {
padding-left: 24p
;
}
.dyson .dyson-heat
content {
ma
-width: 373p
;
}
.dyson .dyson-heat
preview {
width: 555p
;
}
}
@media screen and (ma
-width: 1
23p
) {
.dyson .dyson-heat
content {
ma
-width: 271p
;
}
.dyson .dyson-heat
title {
font-size: 18p
;
}
.dyson .dyson-heat
description {
font-size: 14p
;
}
.dyson .dyson-heat
preview {
width: 413p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-heat {
padding-top: 4
p
;
padding-left:
;
fle
-direction: column;
}
.dyson .dyson-heat
content {
ma
-width: none;
padding-left: 16p
;
padding-right: 16p
;
margin-bottom: 2
p
;
}
.dyson .dyson-heat
title {
font-size: 16p
;
}
.dyson .dyson-heat
description {
font-size: 12p
;
}
.dyson .dyson-heat
preview {
width: auto;
ma
-width: 56
p
;
align-self: fle
-end;
}
}
/*dyson-features*/
.dyson .dyson-features {
padding-top: 8
p
;
padding-left: 136p
;
padding-right: 136p
;
padding-bottom: 8
p
;
}
.dyson .dyson-features
title {
font-size: 24p
;
font-weight: 5
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
margin-bottom: 4
p
;
}
.dyson .dyson-features
items {
display: grid;
grid-template-columns: repeat(auto-fit,minma
(293p
,1fr));
gap: 24p
;
justify-items: center;
}
.dyson .dyson-features
item {
ma
-width: 348p
;
}
.dyson .dyson-features
item-preview {
margin-bottom: 18p
;
}
.dyson .dyson-features
item-title {
margin-bottom: 8p
;
color: rgba(
,
,
,
.87);
font-weight: 5
;
font-size: 18p
;
}
.dyson .dyson-features
item-description {
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
@media screen and (ma
-width: 13
7p
) {
.dyson .dyson-features {
padding-left: 24p
;
padding-right: 24p
;
}
.dyson .dyson-features
items {
gap: 5
p
24p
;
grid-template-columns: repeat(auto-fit,minma
(288p
,1fr));
}
}
@media screen and (ma
-width: 1
p
) {
.dyson .dyson-features {
padding-top: 6
p
;
padding-bottom: 6
p
;
}
.dyson .dyson-features
title {
font-size: 18p
;
margin-bottom: 2
p
;
line-height: 1.44;
}
.dyson .dyson-features
items {
grid-template-columns: repeat(auto-fit,minma
(212p
,1fr));
}
.dyson .dyson-features
item-title {
font-size: 14p
;
margin-bottom: 4p
;
}
.dyson .dyson-features
item-description {
font-size: 14p
;
}
}
@media screen and (ma
-width: 56
p
) {
.dyson .dyson-features {
padding-top: 4
p
;
padding-left: 16p
;
padding-right: 16p
;
padding-bottom: 4
p
;
}
.dyson .dyson-features
title {
font-size: 16p
;
margin-bottom: 4
p
;
}
.dyson .dyson-features
items {
justify-items: fle
-start;
gap: 24p
;
}
.dyson .dyson-features
item-title {
font-size: 12p
;
}
.dyson .dyson-features
item-description {
font-size: 12p
;
}
}
/*dyson-complect*/
.dyson .dyson-complect {
padding-bottom: 7
p
;
padding-left: 136p
;
padding-right: 136p
;
}
.dyson .dyson-complect
title {
font-size: 24p
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
font-weight: 5
;
margin-bottom: 4
p
;
}
.dyson .dyson-complect
wrapper {
display: fle
;
margin-left: -24p
;
}
.dyson .dyson-complect
items {
display: fle
;
align-self: fle
-start;
}
.dyson .dyson-complect
item {
width: 224p
;
padding-bottom: 6p
;
border-bottom: 1p
solid #ECECEC;
margin-left: 24p
;
}
.dyson .dyson-complect
item--large {
width: 348p
;
padding-bottom: 58p
;
}
.dyson .dyson-complect
item-preview {
margin-bottom: 18p
;
}
.dyson .dyson-complect
item-title {
font-size: 18p
;
font-weight: 5
;
line-height: 1.44;
te
t-align: center;
color: rgba(
,
,
,
.87);
}
@media screen and (ma
-width: 13
7p
) {
.dyson .dyson-complect {
padding-left: 24p
;
padding-right: 24p
;
padding-bottom: 1
p
;
}
.dyson .dyson-complect
item {
width: 187p
;
}
.dyson .dyson-complect
item--large {
width: 293p
;
padding-bottom: 32p
;
}
}
@media screen and (ma
-width: 1
p
) {
.dyson .dyson-complect {
padding-bottom: 6
p
;
}
.dyson .dyson-complect
title {
font-size: 18p
;
margin-bottom: 2
p
;
}
.dyson .dyson-complect
item {
width: 134p
;
padding-bottom: 4
p
;
}
.dyson .dyson-complect
item--large {
width: 212p
;
padding-bottom: 4
p
;
}
.dyson .dyson-complect
item-title {
font-size: 14p
;
}
}
@media screen and (ma
-width: 767p
) {
.dyson .dyson-complect {
padding-bottom: 6
p
;
}
.dyson .dyson-complect
wrapper {
fle
-direction: column;
margin-left: -16p
;
}
.dyson .dyson-complect
items {
fle
-wrap: wrap;
}
.dyson .dyson-complect
item {
padding-bottom: 16p
;
margin-left: 16p
;
width: 127p
;
}
.dyson .dyson-complect
item--large {
padding-bottom: 16p
;
margin-bottom: 24p
;
width: 288p
;
}
}
@media screen and (ma
-width: 56
p
) {
.dyson .dyson-complect
title {
font-size: 16p
;
margin-bottom: 4
p
;
}
}
/*dyson-characteristics*/
.dyson .dyson-characteristics {
padding-bottom: 11
p
;
padding-left: 136p
;
padding-right: 136p
;
}
.dyson .dyson-characteristics
title {
font-size: 24p
;
font-weight: 5
;
line-height: 1.5;
color: rgba(
,
,
,
.87);
margin-bottom: 4
p
;
}
.dyson .dyson-characteristics
items {
display: fle
;
justify-content: space-between;
fle
-wrap: wrap;
margin-bottom: 75p
;
}
.dyson .dyson-characteristics
item {
width: calc(33.33% - 16p
);
padding-bottom: 8p
;
border-bottom: 1p
solid #ECECEC;
margin-bottom: 24p
;
}
.dyson .dyson-characteristics
item-title {
font-size: 14p
;
color: rgba(
,
,
,
.87);
line-height: 1.71;
margin-bottom: 8p
;
}
.dyson .dyson-characteristics
item-description {
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
.dyson .dyson-characteristics
preview {
display: fle
;
justify-content: center;
align-items: center;
margin-bottom: 1
p
;
}
.dyson .dyson-characteristics
note {
font-size: 18p
;
line-height: 1.44;
color: rgba(
,
,
,
.87);
}
@media screen and (ma
-width: 13
7p
) {
.dyson .dyson-characteristics {
padding-bottom: 1
p
;
padding-left: 24p
;
padding-right: 24p
;
}
}
@media screen and (ma
-width: 1
p
) {
.dyson .dyson-characteristics {
padding-bottom: 8
p
;
}
.dyson .dyson-characteristics
title {
font-size: 18p
;
margin-bottom: 2
p
;
}
.dyson .dyson-characteristics
items {
margin-bottom: 55p
;
}
.dyson .dyson-characteristics
item {
padding-bottom: 4p
;
}
.dyson .dyson-characteristics
item-title {
font-size: 12p
;
margin-bottom: 4p
;
}
.dyson .dyson-characteristics
item-description {
font-size: 14p
;
}
.dyson .dyson-characteristics
preview {
margin-bottom: 8
p
;
}
.dyson .dyson-characteristics
note {
font-size: 14p
;
}
}
@media screen and (ma
-width: 56
p
) {
.dyson .dyson-characteristics {
padding-left: 16p
;
padding-right: 16p
;
}
.dyson .dyson-characteristics
title {
font-size: 16p
;
margin-bottom: 2
p
;
}
.dyson .dyson-characteristics
items {
margin-bottom: 24p
;
fle
-wrap: wrap;
}
.dyson .dyson-characteristics
item {
width: calc(5
% - 8p
);
}
.dyson .dyson-characteristics
item-title {
font-size: 12p
;
margin-bottom: 4p
;
}
.dyson .dyson-characteristics
item-description {
font-size: 12p
;
}
.dyson .dyson-characteristics
preview {
margin-bottom: 4
p
;
}
.dyson .dyson-characteristics
note {
font-size: 12p
;
}
}
Выпрямитель для волос
yson Corrale™
Прощай, чрезмерный нагрев. Привет, гибкие пластины.
Гибкие пластины из марганцево-медного сплава меняют форму, захватывая пряди волос. Такой дополнительный контроль позволяет добиться улучшенного способа укладки при меньшем нагреве и с уменьшением повреждений волос в два раза¹.
.
Единственный выпрямитель с гибкими пластинами, которые меняют форму, захватывая пряди волос.
В традиционных выпрямителях для волос снижение нагрева ведет не только к уменьшению повреждений, но и к ухудшению качества укладки. Собирая волосы вместе, наши гибкие пластины позволяют достичь столь же высокого качества укладки при меньшем нагреве. В результате количество повреждений уменьшается в два раза¹, а уложенные волосы становятся более гладкими и послушными?.
.
Подходит для всех типов волос
Три точные настройки нагрева - 165°C, 185°C и 21
°C - в соответствии с типом и длиной ваших волос и желаемой укладкой. Система встроенных датчиков регулирует температуру пластин 1
раз в секунду таким образом, чтобы заданная температура не могла быть превышена.
Улучшенный способ укладки с возможностью беспроводного использования
Выпрямитель для волос
yson Corrale™ обеспечивает до 3
минут укладки без провода? с тепловой эффективностью проводного выпрямителя. А если вам необходимо увеличить время работы, просто подключите кабель для гибридного режима зарядки.
Новая технология
yson
Гибкие пластины меняют форму, собирая и фиксируя прядь волос вместе для улучшенного способа укладки, без перегрева.
Интеллектуальная система контроля нагрева
Взаимосвязь электроники и нагревательных элементов. Система встроенных датчиков регулирует температуру пластин 1
раз в секунду таким образом, чтобы заданная температура не могла быть превышена.
Основные особенности
Подходит для всех типов волос
Три точные настройки нагрева - 165°C, 185°C и 21
°C - в соответствии с типом и длиной ваших волос и желаемой укладкой.
OLE
дисплей
Показывает уровень заряда аккумулятора, температуру и состояние зарядки во время использования.
Время укладки без провода составляет до 3
минут?
Тепловая эффективность сопоставима с эффективностью проводного выпрямителя волос. Полностью заряжается всего за 7
минут.
Укладывайте с подключением провода для увеличенного времени работы
Для достижения максимального времени укладки полностью зарядите выпрямитель для волос и выполняйте укладку, подключившись к сети.
Автоматическое выключение и замок-блокиратор
Отключается через 1
минут при отсутствии активности для вашего спокойствия. Замок-блокиратор, позволяющий убрать устройство в чехол сразу после использования.
Использование в поездках
Универсальное напряжение и блокиратор для обеспечения безопасности в полете позволят вам брать выпрямитель в качестве ручной клади в путешествиях на самолете.?
Комплектация
Выпрямитель для волос
yson Corrale™
Зарядная док-станция
Термоустойчивый дорожный чехол
Магнитный кабель для зарядки с вращением на 36
°
Технические характеристики
Вес (г)
561 г
Размеры (Д х В)
292
45 мм
Длина кабеля (м)
2.2 м
3 уровня нагрева
165°C, 185°C, 21
°C
Мощность
2
Вт (максимальная)
Напряжение
1
.8 В – 16.8 В
¹ Уровень термического воздействия на волосы оценивался при равноценном процессе создания укладок. В тестировании использовались гибкие пластины и твёрдые пластины.
? По сравнению с волосами, высушенными естественным образом.
? Точное время работы зависит от вашего типа волос и способа их укладки.
? В Японии действуют более жесткие правила, согласно которым ввоз или вывоз данного выпрямителя для волос через любой японский аэропорт запрещены.
(function () {
if (!window.dataLayer) {
window.dataLayer = [];
}
function debounce(f, ms) {
let timer = null;
return function () {
let
this = this;
let onComplete = function () {
f.apply(
this, arguments);
timer = null;
};
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(onComplete, ms);
};
}
function makeAnimation(elements) {
let screenHeight;
let elemToViewPort;
const timeTo
isableAnim = 3
;
function addAnimation (elem) {
elem.classList.add(anim);
elem.setAttribute(data-anim, false);
let timer = setInterval(function () {
let elemToTop = elem.getBoundingClientRect().top;
let elemToBottom = elem.getBoundingClientRect().bottom;
if (elemToBottom = screenHeight) {
elem.classList.remove(anim);
elem.setAttribute(data-anim, true);
if (elem.tagName === VI
EO) {
elem.currentTime =
;
}
clearInterval(timer);
timer = null;
}
}, timeTo
isableAnim);
}
function onScrollAnimate () {
elements.forEach(function (elem) {
let elemToTop = elem.getBoundingClientRect().top;
let elemToBottom = elem.getBoundingClientRect().bottom;
if (((elemToTop =
) || (elemToBottom >= screenHeight / 4 && elemToTop ",
Отзывы
Отзывы клиентов об этом продукте
С этим товаром ищут
Смотреть все- 32%
210,000 сум
143,900 сум
1,085,000 сум
1,220,182 сум
919,000 сум
339,000 сум
700,000 сум
165,000 сум
85,000 сум
- 50%
404,000 сум
205,000 сум
- 50%
200,000 сум
100,000 сум
- 50%
530,000 сум
265,000 сум
- 50%
200,000 сум
100,000 сум
- 50%
200,000 сум
100,000 сум
- 50%
200,000 сум
100,000 сум
- 50%
200,000 сум
100,000 сум
Вопросы и ответы
Вы можете быстро и легко получить ответы на свои вопросы
Сколько стоит Выпрямитель для волос Dyson Corrale Fuchsia HS03 c набором щеток?
Цена Выпрямитель для волос Dyson Corrale Fuchsia HS03 c набором щеток - 0 сум.
Есть ли доставка в интернет-магазине Sello?
Да, в нашем интернет-магазине вы можете выбрать разные способы доставки:
- Пункты выдачи, адреса которых вы можете посмотреть на карте. Срок хранения заказа в пункте выдачи - 72 часа.
- Курьерская доставка, цены указаны на странице информации о доставке в интернет-магазине.
- Бесконтактная доставка.
Можем доставить в любой регион Узбекистана, в том числе в следующие города:
Ташкент, Самарканд, Бухара, Зарафшан, Джизак, Чирчик, Нукус, Янгиюль, Ургенч, Андижан, Алмалык, Наманган, Коканд, Навои, Кибрай, Гулистан, Карги, Фергана.
(исключение составляют отдельные товары, самостоятельно определяемые Макетплейсом)
Можно ли купить Выпрямитель для волос Dyson Corrale Fuchsia HS03 c набором щеток в рассрочку?
В нашем интернет-магазине можно купить товары в рассрочку:
- Добавьте товары в корзину.
- В корзине нажмите «Оформить в рассрочку».
- Заполните информацию о себе.
- Получите товар, а первый платеж внесите через месяц.
Минимальная сумма для оформления — 500 000 сум.
Вместе с какими товарами ищут Выпрямитель для волос Dyson Corrale Fuchsia HS03 c набором щеток?
| Товар | Цена |
|---|---|
| Плойка для волос BaRaBasnono St3200 | 143,900 сум |
| Выпрямитель для волос Babyliss Ceramic Straight ST089E | 550,000 сум |
| Выпрямитель для волос Babyliss Sleek Control ST397E | 1,085,000 сум |
Есть ли скидки и акции в интернет-магазине Sello?
В нашем интернет-магазине действует много акций и скидок. Вы можете ознакомиться с ними в разделах Скидки и Акции из меню сайта.
Можно ли посмотреть фото и прочитать отзывы на сайте?
Да, с отзывами и фото можно ознакомиться на странице товара.
Подпишитесь и узнавайте первыми о скидках и акциях!
Подпишитесь и узнавайте первыми о скидках и акциях!
Способы оплаты
Услуги лицензированы (лицензия №47 от 18 мая 2024 года) и полностью соответствуют требованиям Центрального банка Республики Узбекистан.
Способы оплаты
Скачать приложение